mirror of
https://github.com/netdata/netdata.git
synced 2025-04-10 08:07:34 +00:00
move netdata charts documentation to proper folder (#17486)
This commit is contained in:
parent
3b1e545a72
commit
34336e833a
13 changed files with 23 additions and 23 deletions
docs
category-overview-pages
cloud/visualize
dashboard
dashboards-tab.mdmetrics-tab-and-single-node-tabs.mdnetdata-charts.mdvisualization-date-and-time-controls.md
glossary.mdguides/monitor
quickstart
src/collectors
|
|
@ -12,7 +12,7 @@ was shipped with the agent.
|
|||
## Main sections
|
||||
|
||||
The Netdata dashboard consists of the following main sections:
|
||||
* [Netdata charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md)
|
||||
* [Netdata charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md)
|
||||
* [Infrastructure Overview](https://github.com/netdata/netdata/blob/master/docs/visualize/overview-infrastructure.md)
|
||||
* [Nodes view](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/nodes.md)
|
||||
* [Custom dashboards](https://learn.netdata.cloud/docs/visualizations/custom-dashboards)
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
|
||||
The Netdata dashboards feature enhanced visualizations for the resource utilization of Kubernetes (k8s) clusters, embedded in the default [Metrics tab](https://github.com/netdata/netdata/blob/master/docs/dashboard/metrics-tab-and-single-node-tabs.md) dashboard.
|
||||
|
||||
These visualizations include a health map for viewing the status of k8s pods/containers, in addition to [Netdata charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) for viewing per-second CPU, memory, disk, and networking metrics from k8s nodes.
|
||||
These visualizations include a health map for viewing the status of k8s pods/containers, in addition to [Netdata charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md) for viewing per-second CPU, memory, disk, and networking metrics from k8s nodes.
|
||||
|
||||
See our [Kubernetes deployment instructions](https://github.com/netdata/netdata/blob/master/packaging/installer/methods/kubernetes.md) for details on deploying Netdata on your Kubernetes cluster.
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ their associated pods.
|
|||
|
||||
At the top of the Kubernetes containers section there is a map, that with a given context colorizes the containers in terms of their utilization.
|
||||
|
||||
The filtering of this map is controlled by using the [NIDL framework](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#nidl-framework) from the definition bar of the chart.
|
||||
The filtering of this map is controlled by using the [NIDL framework](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#nidl-framework) from the definition bar of the chart.
|
||||
|
||||
### Detailed information
|
||||
|
||||
|
|
|
|||
|
|
@ -12,7 +12,7 @@ In the modal, give your custom dashboard a name, and click **+ Add**.
|
|||
|
||||
- The **Add Chart** button on the top right of the interface adds your first chart card. From the dropdown, select either **All Nodes** or a specific node.
|
||||
|
||||
Next, select the context. You'll see a preview of the chart before you finish adding it. In this modal you can also [interact with the chart](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md), meaning you can configure all the aspects of the [NIDL framework](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#nidl-framework) of the chart and more in detail, you can:
|
||||
Next, select the context. You'll see a preview of the chart before you finish adding it. In this modal you can also [interact with the chart](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md), meaning you can configure all the aspects of the [NIDL framework](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#nidl-framework) of the chart and more in detail, you can:
|
||||
- define which `group by` method to use
|
||||
- select the aggregation function over the data source
|
||||
- select nodes
|
||||
|
|
@ -21,7 +21,7 @@ In the modal, give your custom dashboard a name, and click **+ Add**.
|
|||
- select labels
|
||||
- select the aggregation function over time
|
||||
|
||||
After you are done configuring the chart, you can also change the type of the chart from the right hand side of the [Title bar](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#title-bar), and select which of the final dimensions you want to be visible and in what order, from the [Dimensions bar](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#dimensions-bar).
|
||||
After you are done configuring the chart, you can also change the type of the chart from the right hand side of the [Title bar](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#title-bar), and select which of the final dimensions you want to be visible and in what order, from the [Dimensions bar](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#dimensions-bar).
|
||||
|
||||
- The **Add Text** button on the top right of the interface creates a new card with user-defined text, which you can use to describe or document a particular dashboard's meaning and purpose.
|
||||
|
||||
|
|
@ -35,7 +35,7 @@ Dashboards are designed to be interactive and flexible so you can design them to
|
|||
|
||||
### Charts
|
||||
|
||||
The charts you add to any dashboard are [fully interactive](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md), just like any other Netdata chart. You can zoom in and out, highlight timeframes, and more.
|
||||
The charts you add to any dashboard are [fully interactive](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md), just like any other Netdata chart. You can zoom in and out, highlight timeframes, and more.
|
||||
|
||||
Charts also synchronize as you interact with them, even across contexts _or_ nodes.
|
||||
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
# Metrics tab and single node tabs
|
||||
|
||||
The Metrics tab is where all the time series [charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) for all the nodes of a War Room are located.
|
||||
The Metrics tab is where all the time series [charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md) for all the nodes of a War Room are located.
|
||||
|
||||
You can also see single-node dashboards, essentially the same dashboard the Metrics tab offers but only for one node. They are reached from most places in the UI, often by clicking the name of a node.
|
||||
|
||||
|
|
@ -8,7 +8,7 @@ From this tab, a user can also reach the Integrations tab and run [Metric Correl
|
|||
|
||||
## Dashboard structure
|
||||
|
||||
The dashboard consists of various charts presented in different chart types. They are categorized based on their [context](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#contexts) and at the beginning of each section, there is a predefined arrangement of charts helping you to get an overview for that particular section.
|
||||
The dashboard consists of various charts presented in different chart types. They are categorized based on their [context](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#contexts) and at the beginning of each section, there is a predefined arrangement of charts helping you to get an overview for that particular section.
|
||||
|
||||
## Chart navigation Menu
|
||||
|
||||
|
|
|
|||
|
|
@ -27,7 +27,7 @@ The date and time selector allows you to change the visible timeframe and change
|
|||
|
||||
### Pick timeframes to visualize
|
||||
|
||||
While [panning through time and zooming in/out](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) from charts it is helpful when you're looking a recent history, or want to do granular troubleshooting, what if you want to see metrics from 6 hours ago? Or 6 days?
|
||||
While [panning through time and zooming in/out](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md) from charts it is helpful when you're looking a recent history, or want to do granular troubleshooting, what if you want to see metrics from 6 hours ago? Or 6 days?
|
||||
|
||||
Netdata's dashboard features a **timeframe selector** to help you visualize specific timeframes in a few helpful ways.
|
||||
By default, it shows a certain number of minutes of historical metrics based on the your browser's viewport to ensure it's always showing per-second granularity.
|
||||
|
|
|
|||
|
|
@ -17,7 +17,7 @@ Use the alphabatized list below to find the answer to your single-term questions
|
|||
|
||||
- [**Agent-cloud link** or **ACLK**](https://github.com/netdata/netdata/blob/master/src/aclk/README.md): The Agent-Cloud link (ACLK) is the mechanism responsible for securely connecting a Netdata Agent to your web browser through Netdata Cloud.
|
||||
|
||||
- [**Aggregate Function**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#aggregate-functions-over-time): A function applied When the granularity of the data collected is higher than the plotted points on the chart.
|
||||
- [**Aggregate Function**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#aggregate-functions-over-time): A function applied When the granularity of the data collected is higher than the plotted points on the chart.
|
||||
|
||||
- [**Alerts** (formerly **Alarms**)](https://github.com/netdata/netdata/blob/master/docs/cloud/alerts-notifications/notifications.md): With the information that appears on Netdata Cloud and the local dashboard about active alerts, you can configure alerts to match your infrastructure's needs or your team's goals.
|
||||
|
||||
|
|
@ -39,7 +39,7 @@ Use the alphabatized list below to find the answer to your single-term questions
|
|||
|
||||
- [**Community**](https://community.netdata.cloud/): As a company with a passion and genesis in open-source, we are not just very proud of our community, but we consider our users, fans, and chatters to be an imperative part of the Netdata experience and culture.
|
||||
|
||||
- [**Context**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#contexts): A way of grouping charts by the types of metrics collected and dimensions displayed. It's kind of like a machine-readable naming and organization scheme.
|
||||
- [**Context**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#contexts): A way of grouping charts by the types of metrics collected and dimensions displayed. It's kind of like a machine-readable naming and organization scheme.
|
||||
|
||||
- [**Custom dashboards**](https://github.com/netdata/netdata/blob/master/src/web/gui/custom/README.md) A dashboard that you can create using simple HTML (no javascript is required for basic dashboards).
|
||||
|
||||
|
|
@ -47,9 +47,9 @@ Use the alphabatized list below to find the answer to your single-term questions
|
|||
|
||||
- [**Dashboard**](https://github.com/netdata/netdata/blob/master/docs/category-overview-pages/accessing-netdata-dashboards.md): Out-of-the-box visual representation of metrics to provide insight into your infrastructure, its health and performance.
|
||||
|
||||
- [**Definition Bar**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md): Bar within a composite chart that provides important information and options about the metrics within the chart.
|
||||
- [**Definition Bar**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md): Bar within a composite chart that provides important information and options about the metrics within the chart.
|
||||
|
||||
- [**Dimension**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#dimensions): A dimension is a value that gets shown on a chart.
|
||||
- [**Dimension**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#dimensions): A dimension is a value that gets shown on a chart.
|
||||
|
||||
## E
|
||||
|
||||
|
|
@ -57,7 +57,7 @@ Use the alphabatized list below to find the answer to your single-term questions
|
|||
|
||||
## F
|
||||
|
||||
- [**Family**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#families): 1. What we consider our Netdata community of users and engineers. 2. A single instance of a hardware or software resource that needs to be displayed separately from similar instances.
|
||||
- [**Family**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#families): 1. What we consider our Netdata community of users and engineers. 2. A single instance of a hardware or software resource that needs to be displayed separately from similar instances.
|
||||
|
||||
- [**Flood Protection**](https://github.com/netdata/netdata/blob/master/docs/cloud/alerts-notifications/notifications.md#flood-protection): If a node has too many state changes like firing too many alerts or going from reachable to unreachable, Netdata Cloud enables flood protection. As long as a node is in flood protection mode, Netdata Cloud does not send notifications about this node
|
||||
|
||||
|
|
@ -67,7 +67,7 @@ Use the alphabatized list below to find the answer to your single-term questions
|
|||
|
||||
- [**Guided Troubleshooting**](https://github.com/netdata/netdata/blob/master/docs/category-overview-pages/troubleshooting-overview.md): Troubleshooting with our Machine-Learning-powered tools designed to give you a cutting edge advantage in your troubleshooting battles.
|
||||
|
||||
- [**Group by**](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#group-by-dimension-node-or-chart): The drop-down on the dimension bar of a composite chart that allows you to group metrics by dimension, node, or chart.
|
||||
- [**Group by**](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#group-by-dimension-node-or-chart): The drop-down on the dimension bar of a composite chart that allows you to group metrics by dimension, node, or chart.
|
||||
|
||||
## H
|
||||
|
||||
|
|
|
|||
|
|
@ -156,7 +156,7 @@ different namespaces.
|
|||

|
||||
|
||||
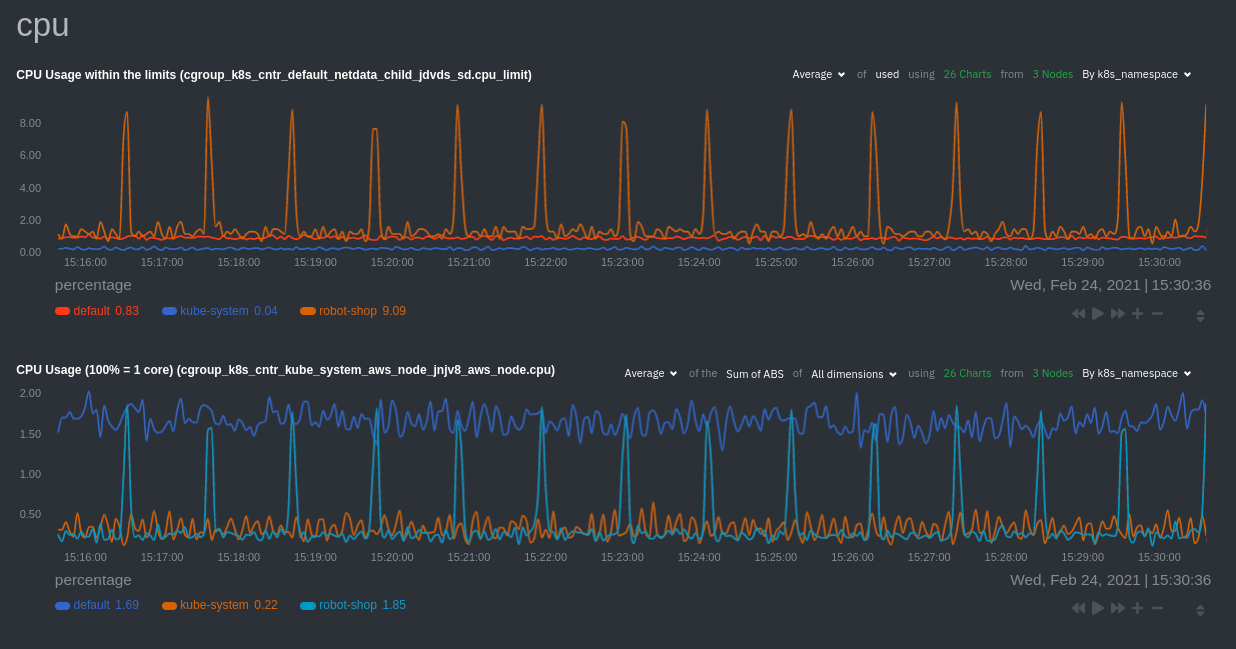
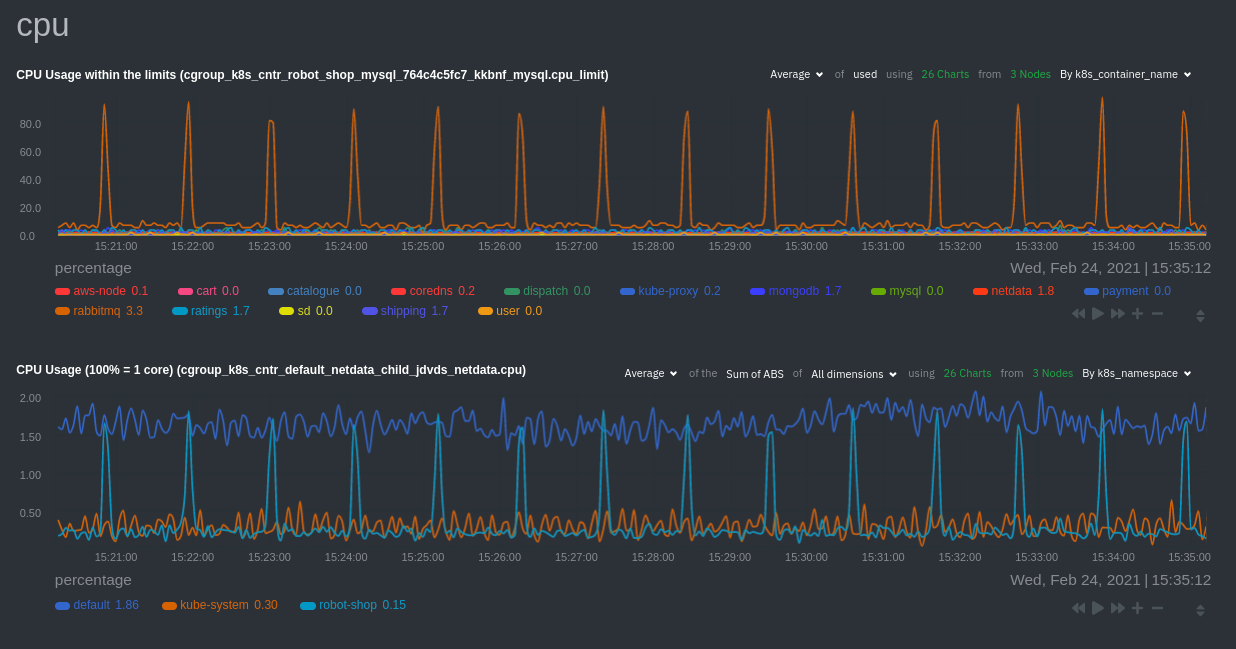
Each composite chart has a [definition bar](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#definition-bar)
|
||||
Each composite chart has a [definition bar](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#definition-bar)
|
||||
for complete customization. For example, grouping the top chart by `k8s_container_name` reveals new information.
|
||||
|
||||

|
||||
|
|
|
|||
|
|
@ -164,7 +164,7 @@ If the Netdata Agent isn't already open in your browser, open a new tab and navi
|
|||
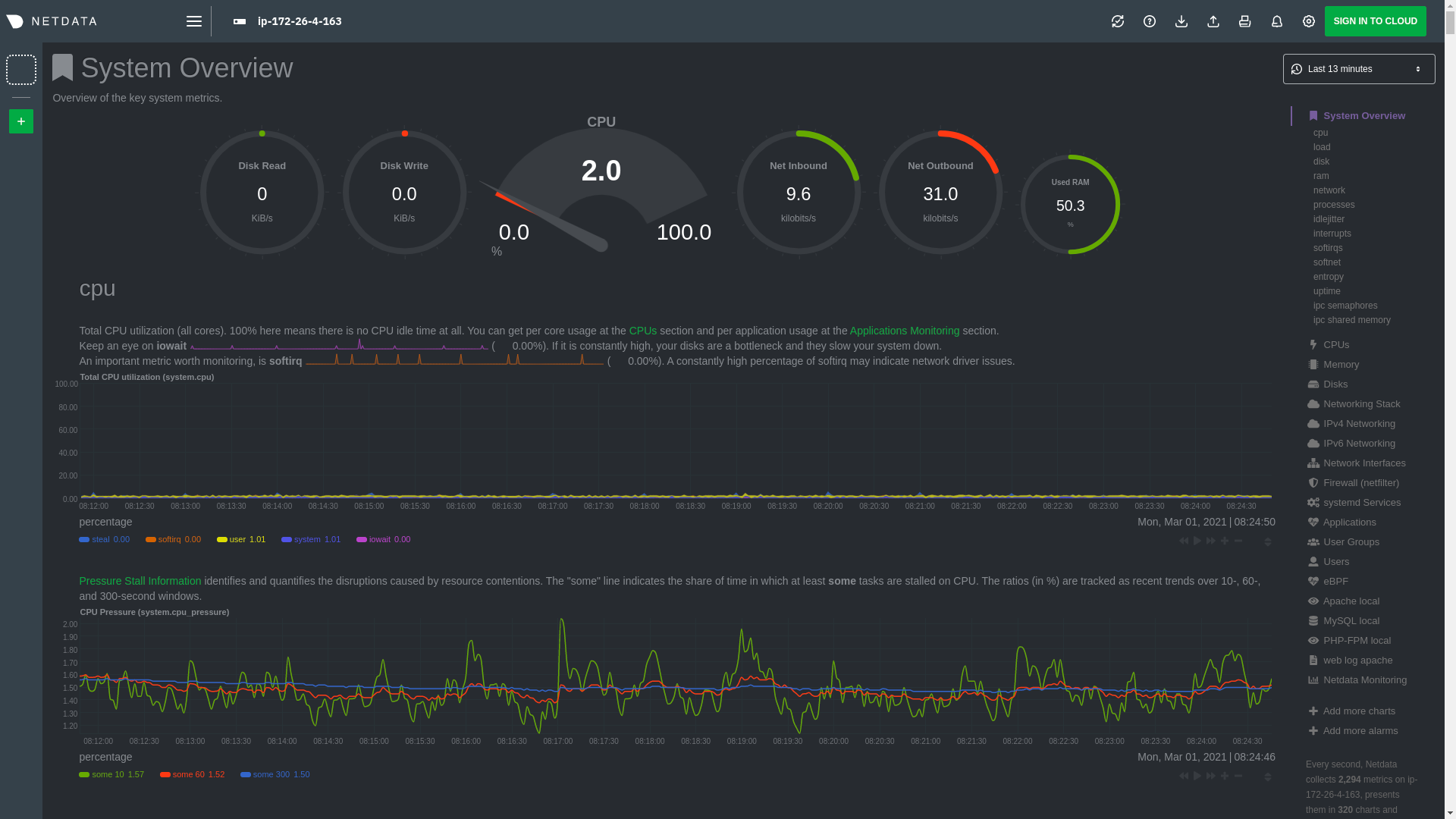
Netdata automatically organizes all metrics and charts onto a single page for easy navigation. Peek at gauges to see
|
||||
overall system performance, then scroll down to see more. Click-and-drag with your mouse to pan _all_ charts back and
|
||||
forth through different time intervals, or hold `SHIFT` and use the scrollwheel (or two-finger scroll) to zoom in and
|
||||
out. Check out our doc on [interacting with charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) for all the details.
|
||||
out. Check out our doc on [interacting with charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md) for all the details.
|
||||
|
||||

|
||||
|
||||
|
|
|
|||
|
|
@ -100,7 +100,7 @@ single-node dashboards in Netdata Cloud to drill down on specific issues, scrub
|
|||
historical data, and see like metrics presented meaningfully to help you troubleshoot performance problems.
|
||||
|
||||
Learn more about [interacting with
|
||||
dashboards and charts](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md) to get the most from all of Netdata's real-time
|
||||
dashboards and charts](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md) to get the most from all of Netdata's real-time
|
||||
metrics.
|
||||
|
||||
### Create new dashboards
|
||||
|
|
|
|||
|
|
@ -25,7 +25,7 @@ If the collector finds compatible metrics exposed on the configured endpoint, it
|
|||
Netdata Agent gathers these metrics, sends them to the
|
||||
[database engine for storage](https://github.com/netdata/netdata/blob/master/docs/store/change-metrics-storage.md)
|
||||
, and immediately
|
||||
[visualizes them meaningfully](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md)
|
||||
[visualizes them meaningfully](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md)
|
||||
on dashboards.
|
||||
|
||||
Each collector comes with a pre-defined configuration that matches the default setup for that application. This endpoint
|
||||
|
|
|
|||
|
|
@ -136,8 +136,8 @@ Every configuration JOB starts with a `job_name` value which will appear in the
|
|||
| chart_configs | an array of chart configuration dictionaries | [] | yes |
|
||||
| chart_configs.name | name of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.title | title of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.family | [family](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#families) of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.context | [context](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#contexts) of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.family | [family](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#families) of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.context | [context](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#contexts) of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.type | the type of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.units | the units of the chart to be displayed in the dashboard. | None | yes |
|
||||
| chart_configs.df_steps | a series of pandas operations (one per line) that each returns a dataframe. | None | yes |
|
||||
|
|
|
|||
|
|
@ -90,11 +90,11 @@ modules:
|
|||
default_value: None
|
||||
required: true
|
||||
- name: chart_configs.family
|
||||
description: "[family](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#families) of the chart to be displayed in the dashboard."
|
||||
description: "[family](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#families) of the chart to be displayed in the dashboard."
|
||||
default_value: None
|
||||
required: true
|
||||
- name: chart_configs.context
|
||||
description: "[context](https://github.com/netdata/netdata/blob/master/docs/cloud/visualize/interact-new-charts.md#contexts) of the chart to be displayed in the dashboard."
|
||||
description: "[context](https://github.com/netdata/netdata/blob/master/docs/dashboard/netdata-charts.md#contexts) of the chart to be displayed in the dashboard."
|
||||
default_value: None
|
||||
required: true
|
||||
- name: chart_configs.type
|
||||
|
|
|
|||
Loading…
Add table
Reference in a new issue